Divi theme Contact form bug: Why it happens and how to fix

Contact form
For Divi Theme and Divi Builder users. This free tutorial on How to Fix Divi Theme Contact Form Module has been made to help you work more quickly and save you time and money. In an easy to follow tutorial that you can come back to any time you get stuck you will find useful ‘how to’ instructions.
Introduction
If you have been using Divi theme Contact Form Module frequently, most probably there was a moment when you encountered the issue where the form style gets crazy and you don’t know why. Solution is simple, and keep reading this short tutorial to understand why does that happens and how to fix it.
Before we begin
This is a Divi theme bug and not the bug on our side, otherwise we would fix it for good and wouldn’t create this tutorial. So we have to wait for the Divi dev team to fix it in some of the next theme updates. Until that happen, use this tutorial to learn about this bug and see how you can get it fixed.
Why does this happen
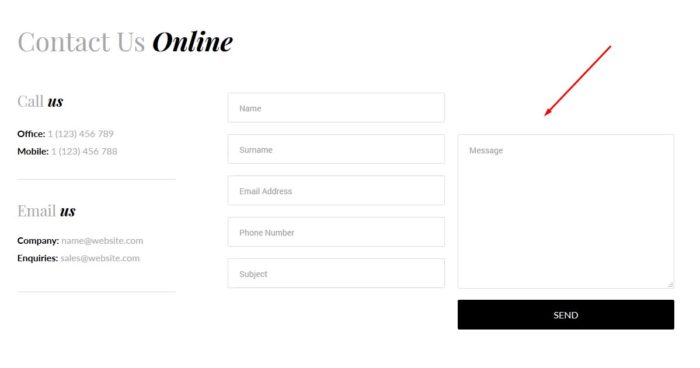
You can notice this bug after editing the form fields. Usually, you would like to change the fields labels and just when you save the module, contact form style messes up completely.
Reason for this is that when you edit a form field, Divi theme automatically makes the field fullwidth. That spreads the field across the form and pushes down the other fields.
How to fix it
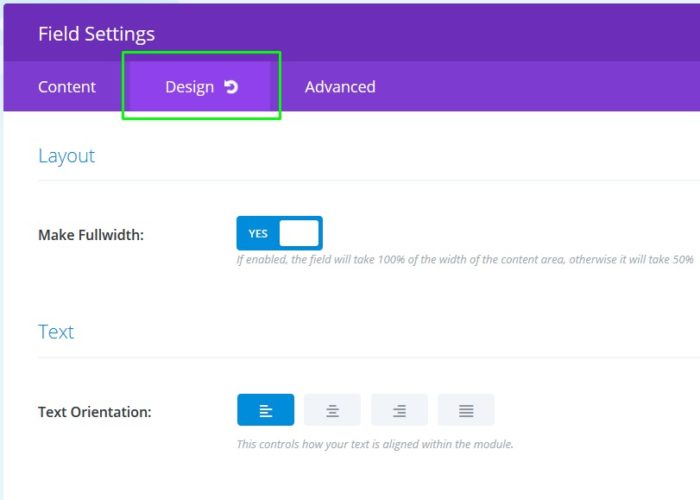
What you can do is, when you go to field settings, click Design tab:

Design tab
First option says “Make Fullwidth”. This is where the bug happens. By default, this is supposed to be set to NO, but whenever you edit the field, it automatically sets to YES.
To fix it, simply set this to NO and save the module.
That’s all!
Next view this free Divi Layout for a marketplace here.
