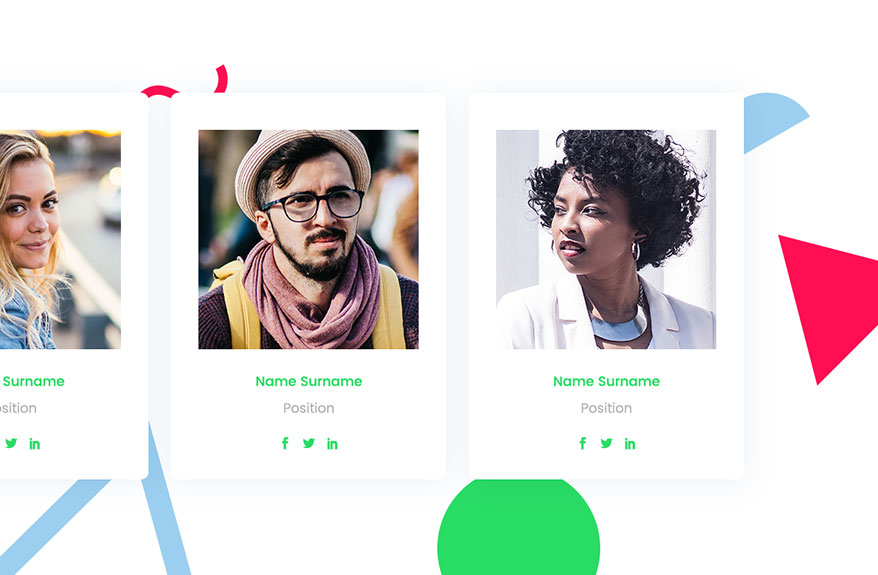
How to Style the Divi Theme Person Module

For Divi Theme and Divi Builder users. This free tutorial on How to Style Divi Theme Person Module has been made to help you work more quickly and save you time and money. In an easy to follow tutorial that you can come back to any time you get stuck you will find useful ‘how to’ instructions.
Introduction
In this tutorial, you will learn how to create good looking Divi Theme Person module. The tutorial will be separated into several sections. The main sections you are going to learn about are:
- Creating structure and adding modules
- Customising Person Module
Creating section structure
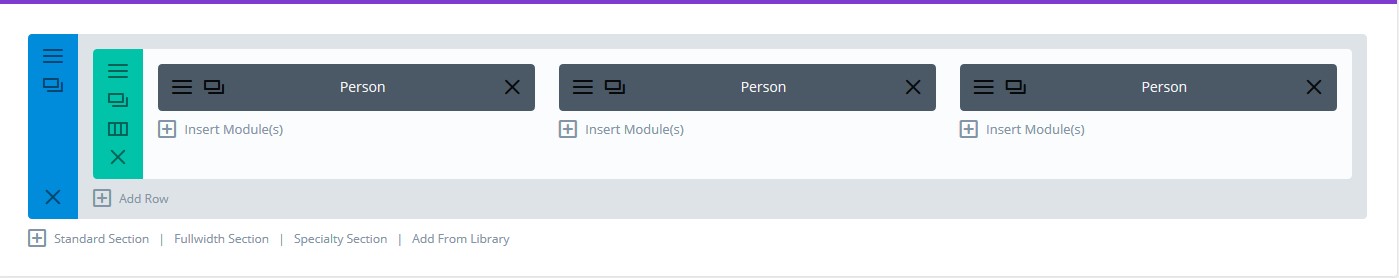
Create a section with a 1/3 + 1/3 + 1/3 row. In each column add a Person module.

Section structure
For the start, leave all fields inside the modules empty. We are going to deal with it in the moment, but first just create the structure as shown on the screenshot.
Section settings
Let’s first add a background to this section to make it look nice.
For this example, I am going to use this image: Background Image
In options below, set Background Image Size to Fit.
Switch to Design tab.
In Spacing section, add 10vh value to Top and Bottom Custom Padding.
In Advanced tab:
Assign this class name: day2-pm day2-pm2
Click Save & Exit.
Row Settings
Open Row settings and select Design tab.
Set Use Custom width option to Yes and set the custom width to 1170px.
Also, use Custom gutter width and set the value to 2.
Add CSS
Before moving to modules settings, also add this CSS:
.day2-pm .et_pb_team_member:hover {
cursor: pointer;
}
.day2-pm .et_pb_team_member .et_pb_team_member_description {
text-align: center !important;
}
.day2-pm .et_pb_team_member .person_link {
display: none !important;
}
.day2-pm .et_pb_team_member .et_pb_team_member_description h4:after {
content: "";
display: block;
width: 0;
height: 1px;
background-color: #ccc;
margin: 7px auto -7px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
/*team 1_3*/
.day2-pm .et_pb_column_1_3:last-child{
margin-right: 0 !important;
}
.day2-pm .et_pb_column_1_3 {
width: 31.6% !important;
margin-right: 2.6% !important;
}
.day2-pm .et_pb_column .et_pb_team_member .et_pb_team_member_image{
max-width: 100% !important;
}
.day2-pm .et_pb_column_1_3 .et_pb_team_member .et_pb_team_member_image {
margin-bottom: 34px;
}
.day2-pm .et_pb_column_1_3 .et_pb_team_member {
padding: 2.6vw 1.9vw 1.7vw !important;
}
/*team 1_4*/
.day2-pm .et_pb_column_1_4:last-child {
margin-right: 0 !important;
}
.day2-pm .et_pb_column_1_4 {
width: 23.2% !important;
margin-right: 2.4% !important;
}
.day2-pm .et_pb_column_1_4 .et_pb_team_member .et_pb_team_member_image {
margin-bottom: 32px;
}
.day2-pm .et_pb_column_1_4 .et_pb_team_member {
padding: 2.3vw 1.7vw 2vw !important;
}
/*team 1_5*/
.day2-pm .et_pb_column_4_4 .et_pb_team_member .et_pb_team_member_image {
margin-bottom: 35px;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member {
padding: 2.3vw 1.7vw 2vw !important;
}
.day2-pm .et_pb_column .et_pb_team_member .et_pb_team_member_image img,
.day2-pm .et_pb_column_4_4 .et_pb_team_member .et_pb_team_member_image {
width: 100% !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member {
width: 18.4% !important;
margin-right: 2% !important;
float: left;
position: relative;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member:last-child {
margin-right: 0 !important;
}
/*Animation Css*/
.day2-pm .et_pb_team_member .et_pb_team_member_description,
.day2-pm .et_pb_team_member,
.day2-pm .et_pb_team_member .et_pb_team_member_image,
.day2-pm .et_pb_team_member .et_pb_team_member_image img {
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.day2-pm .et_pb_team_member:hover .et_pb_team_member_description h4:after {
width: 60%;
}
.day2-pm .et_pb_team_member:hover .et_pb_team_member_description {
transform: translate(0, -10px);
}
.day2-pm .et_pb_team_member:hover .et_pb_team_member_image {
transform: scale(0.9);
}
.day2-pm .et_pb_team_member:hover {
box-shadow: 0 3px 30px -5px rgba(0, 0, 0, 0.35);
}
.day2-pm .et_pb_member_social_links li:last-child{
margin-right: 0 !important;
}
.day2-pm .et_pb_member_social_links a{
font-size: 16px !important;
}
/*Responsive*/
@media only screen and (min-width: 1930px) {
.day2-pm{
background-size: cover !important;
background-position: top center !important;
}
}
@media only screen and (max-width: 980px) {
/*team 1_2*/
.day2-pm .et_pb_column_1_2:last-child {
margin-right: 0 !important;
}
.day2-pm .et_pb_column_1_2 {
width: 48% !important;
margin-right: 4% !important;
}
.day2-pm .et_pb_column .et_pb_team_member_image {
width: 100% !important;
}
.day2-pm .et_pb_column .et_pb_team_member_image {
margin-bottom: 20px !important;
}
/*team 1_3*/
.day2-pm .et_pb_column_1_3:last-child {
margin-right: 0 !important;
}
.day2-pm .et_pb_column_1_3 {
width: 31% !important;
margin-right: 3.5% !important;
}
/*team 1_4*/
#page-container .day2-pm .et_pb_column_1_4:nth-child(2n+2) {
margin-right: 0 !important;
}
#page-container .day2-pm .et_pb_column_1_4 {
width: 48% !important;
margin-right: 4% !important;
}
/*team 1_5*/
.day2-pm .et_pb_column_4_4 .et_pb_team_member .et_pb_team_member_image {
margin-bottom: 0 !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member {
padding: 2.3vw 1.7vw 2vw !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member .et_pb_team_member_image {
width: 40% !important;
margin-right: 5% !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member {
width: 48% !important;
margin-right: 3% !important;
margin-bottom: 2% !important;
float: none !important;
display: inline-block !important;
}
.day2-pm .et_pb_column_4_4 {
text-align: center !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member:nth-child(2n+2),
.day2-pm .et_pb_column_4_4 .et_pb_team_member:last-child {
margin-right: 0 !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_member_social_links {
text-align: left !important;
}
.day2-pm .et_pb_column_4_4 .et_pb_team_member_description {
display: block;
float: left;
text-align: left !important;
padding-top: 8px;
}
}
@media only screen and (max-width: 980px) and (min-width: 767px) {
.et_pb_column_4_4 .day2-pm .et_pb_team_member:hover .et_pb_team_member_description {
transform: translate(0, 0);
}
.et_pb_column_4_4 .day2-pm .et_pb_team_member .et_pb_team_member_description h4:after {
margin: 10px 0 -10px;
}
}
@media only screen and (max-width: 767px) and (min-width: 481px) {
.day2-pm .et_pb_team_member:hover .et_pb_team_member_description {
transform: translate(0, 0);
}
.day2-pm .et_pb_team_member .et_pb_team_member_description h4:after {
margin: 10px 0 -10px;
}
.day2-pm .et_pb_member_position{
text-align: left !important;
}
}
@media only screen and (max-width: 767px) {
#page-container .day2-pm .et_pb_column .et_pb_team_member .et_pb_team_member_image {
width: 40% !important;
margin-right: 5% !important;
margin-bottom: 0 !important;
float: left;
}
#page-container .day2-pm .et_pb_column .et_pb_team_member {
margin-bottom: 0 !important;
}
#page-container .day2-pm .et_pb_column,
#page-container .day2-pm .et_pb_column_4_4 .et_pb_team_member {
width: 100% !important;
margin-right: 0 !important;
margin-bottom: 40px !important;
float: none !important;
display: block !important;
}
#page-container .day2-pm .et_pb_column {
text-align: center !important;
}
#page-container .day2-pm .et_pb_column .et_pb_team_member:nth-child(2n+2),
#page-container .day2-pm .et_pb_column .et_pb_team_member:last-child {
margin-right: 0 !important;
}
#page-container .day2-pm .et_pb_column .et_pb_member_social_links {
text-align: left !important;
}
#page-container .day2-pm .et_pb_column .et_pb_team_member_description {
display: block;
float: left;
text-align: left !important;
padding-top: 8px;
}
#page-container .day2-pm .et_pb_column .et_pb_team_member {
padding: 2.5vw !important;
}
}
@media only screen and (max-width: 480px) {
#page-container .day2-pm .et_pb_column .et_pb_team_member .et_pb_team_member_image {
width: 100% !important;
margin-right: 0 !important;
margin-bottom: 30px !important;
float: none;
}
#page-container .day2-pm .et_pb_column .et_pb_member_social_links {
text-align: center !important;
}
#page-container .day2-pm .et_pb_column .et_pb_team_member_description {
display: block;
float: none;
text-align: center !important;
padding-top: 0;
}
#page-container .day2-pm .et_pb_column .et_pb_team_member {
padding: 5.5vw !important;
}
}
To add the CSS, click page settings button:

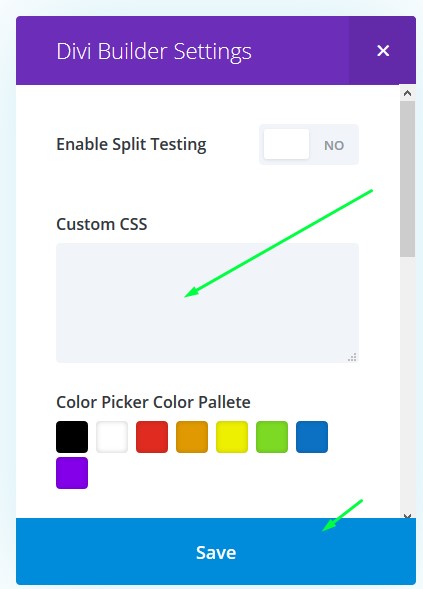
Then paste the CSS inside Custom CSS box:

Click Save and update the page.
Modules settings
Do the same for each module.
- Click module settings button. Enter Name, Position and Social Networks URL’s where you want.
- Also, scroll down to Image section and add an image for each person
- In Background section, make the background solid white colour
Select Design tab.
- Set Icon colour to: #2adc65 and Icon Hover colour to: #c9c9c9.
You can also put your own colours, doesn’t have to be these ones, as same as you might have already chose another background image than what’s in the example. - In Title Text section, for H4 tag, chose Poppins font with the colour #2adc65
- Body text should be Poppins too, font weight Regular and size 18px. Colour: #b3b3b3. Align text to the center.
- In Custom Padding, add 2.5vw to the top, 2.2vw to the Right, 3vw to the Bottom and 2.2vw to the Left
- Add 10px rounder corners each
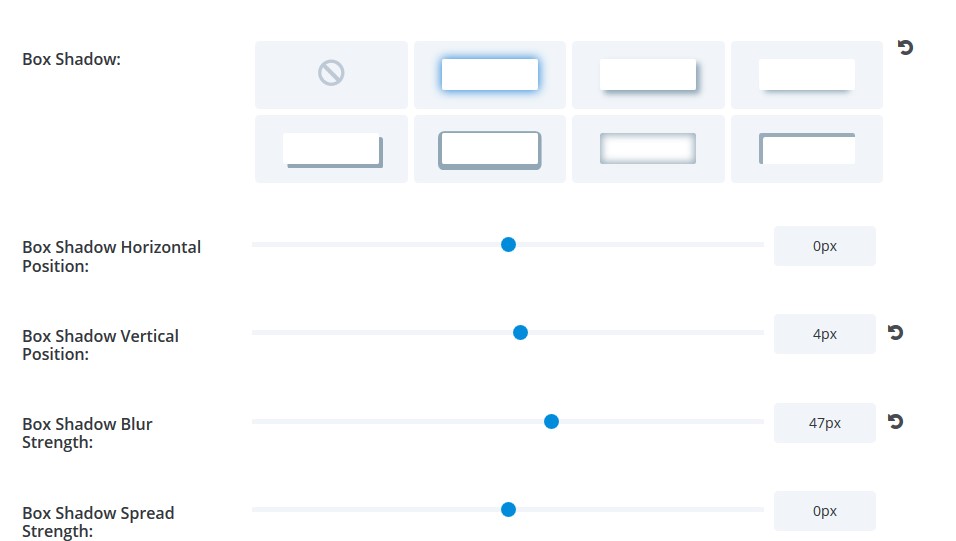
- For Box Shadow, choose these options:

box shadow
Colour of the shadow should be: rgba(160,190,212,0.22)
Finally, select Advanced tab.
Scroll down ot Member Image. Here, add this CSS: margin-bottom: 41px;
In Member Description, add:
display: block;
In Title box, add:
padding-bottom: 12px;
In Member Position:
padding-bottom: 23px;
And for Member Social Links:
margin: 0; text-align: center;
