Maxi Blocks free Gutenberg template library
Maxi Blocks is a free, open-source page builder for WordPress that offers a vast template library, over 13,000 designer icons, and 100 style cards. It is designed to enhance your website design workflow with fast, customizable web templates using Gutenberg blocks.
Key features of Maxi Blocks include:
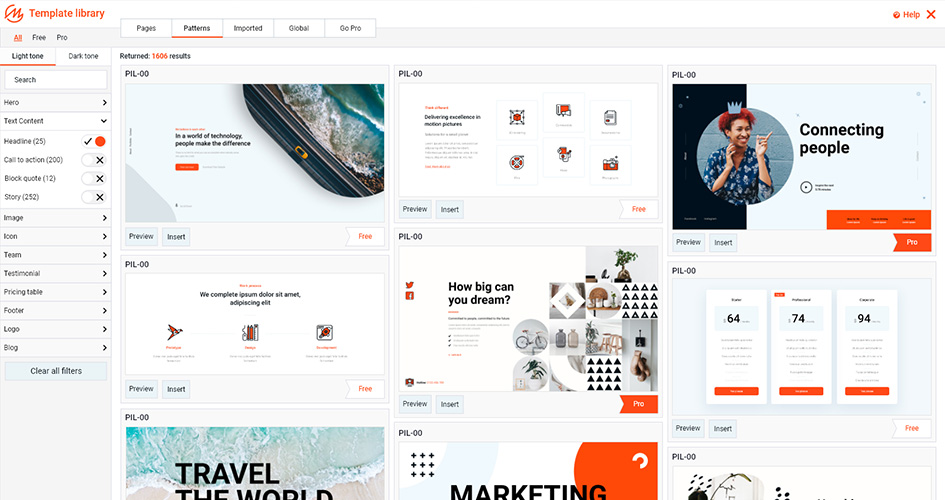
Template Library
Maxi Blocks provides a comprehensive library of designer templates. This allows you to quickly set up pages on your website with professional designs.

Maxi Block – free Gutenberg template library
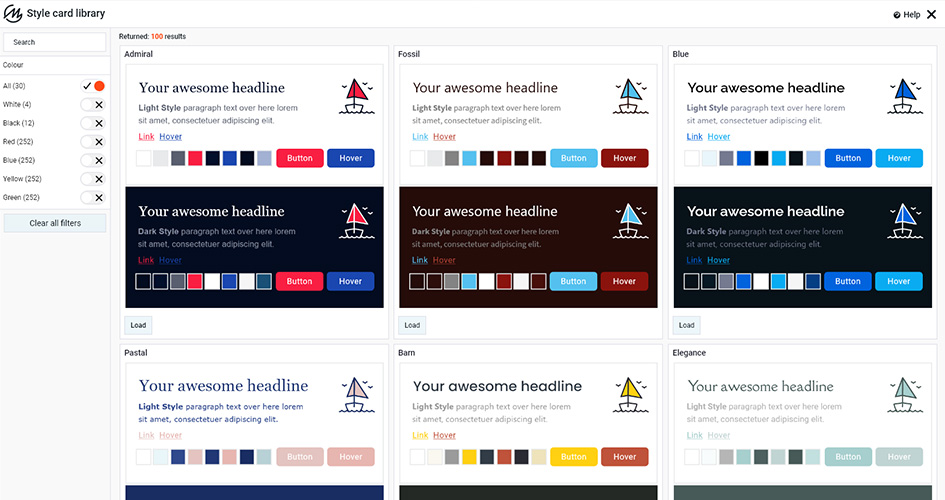
Style Cards
These are quick ways to customize web pages. With a single style card, you can change up to thirty style elements on your website, including colours, fonts, links, and hovers.

Maxi Blocks Stlye cards
What is a maxi block Style Card?
A Maxi Blocks Style Card is a feature provided by the Maxi Blocks WordPress plugin that allows you to quickly customize the look and feel of your website.
A Style Card can change up to thirty style elements on your website, including colours, fonts, links, and hovers. This means that with a single style card, you can give your website new skin, changing its overall aesthetic to match your desired style or brand identity. Custom CSS can be used to further customize your website’s style and make it stand out even more.
The Maxi Blocks plugin offers 100 style card variations, providing a wide range of design options. This makes it easy to find a style that matches your needs, and you can switch between different style cards as often as you like. With the default style card, you can get started right away and customize it to your liking.
Using a Style Card can greatly speed up the process of designing a website building, as it allows you to make broad changes to your site’s design with just a few clicks. It’s a powerful tool for both beginners who are new to web design and experienced designers who want to streamline their workflow.
Responsive Design in the Gutenberg template library
Responsive design is a crucial aspect of modern web design. It ensures that your website’s layout and content automatically adjust to fit the screen size and orientation of the device it’s being viewed on. This means that whether your visitors are using a desktop computer with a large 4K monitor, a tablet, or a mobile phone, your website will always look its best.
Here’s how Maxi Blocks supports responsive design:
- Flexible Layouts: Maxi Blocks templates are designed to be flexible. They can expand to fill a large desktop screen or contract to fit a small mobile screen, ensuring your content is always easy to read and navigate.
- Adjustable Content: The content within your blocks (like text, images, and buttons) can also adjust based on the screen size. For example, text might reflow to fit a narrower screen, and images might resize or reposition.
- Device-Specific Customizations: Some systems allow you to make specific customizations for different devices. For example, you might choose to show or hide certain blocks based on the device, or you might adjust the size of your text or images for smaller screens.
- Testing Tools: Many systems, including WordPress, provide tools that let you preview what your site will look like on different devices. This can help you ensure your site looks good and works well no matter how people are viewing it.
By using responsive design, you can provide a better user experience for all your visitors, no matter what device they’re using. This can help increase engagement, reduce bounce rates, and improve your site’s performance in search engine rankings.
Maxi Blocks uses Flexbox WordPress templates
Flexbox, or the Flexible Box Layout, is a CSS layout model that allows for easy manipulation of the dimensions and alignment of boxes within a container. It’s particularly useful for creating responsive designs that look good on all screen sizes.
When Maxi Blocks uses Flexbox in its WordPress templates, it means that the layout of the blocks within these templates can be easily adjusted. This can include things like the order of the blocks, their alignment relative to each other, and how they’re distributed within the container.
Here are some of the benefits of using Flexbox:
- Alignment: Flexbox makes it easy to vertically or horizontally align blocks within a container. This can be particularly useful for things like centring text or aligning images.
- Ordering: With Flexbox, you can easily change the order of blocks within a container. This can be useful for creating different layouts for different screen sizes. For example, on a desktop screen, you might want an image to appear to the right of some text, but on a mobile screen, you might want the image to appear above the text.
- Flexibility: As the name suggests, Flexbox is flexible. It allows blocks to expand to fill available space or shrink to prevent overflow. This makes it a great tool for creating responsive designs that adapt to different screen sizes.
- Simplicity: Compared to other layout models, Flexbox is relatively simple and straightforward. It’s easier to learn and use, and it can save you time and effort in your web design process.
By using Flexbox in its WordPress templates, Maxi Blocks can provide more flexible and responsive designs, making it easier for you to create a website that looks great on all devices.
Pattern Design Library
The Pattern Design Library in Maxi Blocks is a comprehensive collection of over 1500 pre-designed pages and patterns that you can use to build your website. These patterns are essentially pre-made sections of a webpage that you can insert into your pages or posts, and they can include various combinations of Gutenberg blocks.
Here’s how you can use them:
- Browse the Library: Look through the Pattern Design Library to find a pattern or page that fits your needs. The library likely includes a wide variety of designs for different types of content, such as headers, footers, product showcases, contact forms, and more.
- Insert a Pattern: Once you’ve found a pattern you like, you can insert it into your page or post. This is typically as simple as clicking on the pattern and then clicking an “Insert” or “Add” button.
- Customize the Pattern: After inserting the pattern, you can customize it to fit your needs. This might involve changing the text, replacing images, adjusting colours, or even adding or removing blocks.
- Repeat as Needed: You can insert as many patterns as you need to create your page or post. You might use one pattern for your header, another for your main content, and another for your footer, for example.
By using the Pattern Design Library, you can quickly create professional-looking pages and posts without needing to design everything from scratch. This can save you a lot of time and effort, especially if you’re new to web design or if you need to create a lot of content quickly.
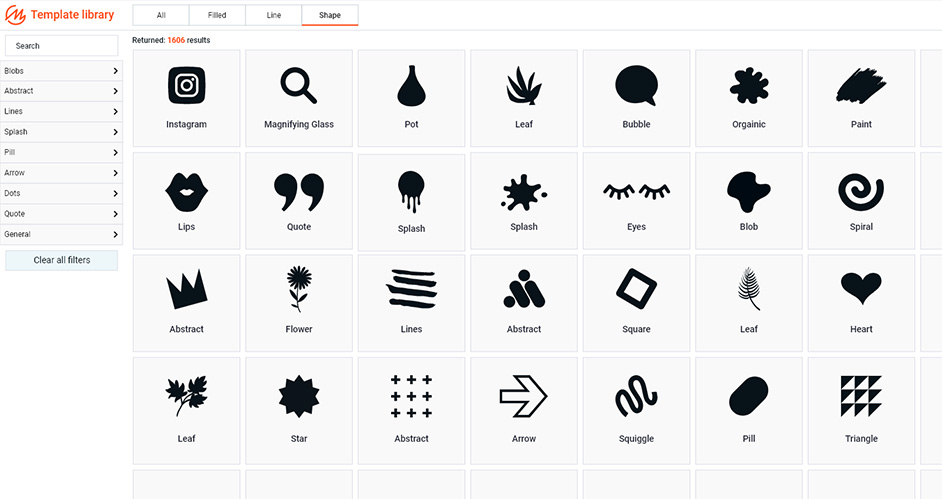
Integrated SVG Design Library
The Integrated SVG Design Library in Maxi Blocks is a collection of over 13,000 free SVG (Scalable Vector Graphics) icons and shapes that you can use in your website designs. SVG is a vector image format for two-dimensional graphics that supports interactivity, animation, and preview.
This library is integrated directly into the Maxi Blocks plugin, meaning you can access and use these icons and shapes directly from the WordPress editor when you’re building or editing your site.
The icons and shapes in the library are fully customizable. You can edit their colour, and line, and fill them in real-time, allowing you to match them to your site’s design and colour scheme.
The library includes a wide range of icons and shapes, providing a lot of flexibility in terms of the types of designs you can create. Whether you need an icon for a button, a shape for a background, or a decorative element for a header, you’ll likely find what you need in the Integrated SVG Design Library.
This feature can save you a lot of time and effort, as you won’t need to create these elements yourself or search for them elsewhere. Plus, because they’re SVGs, they’ll look crisp and clear at any size, on any device.

Maxi Block free SVG library
Drag-and-Drop Editing
Maxi Blocks provides a user-friendly interface with drag-and-drop editing capabilities. This feature allows you to easily add elements to your pages and posts by simply dragging them from the menu and dropping them where you want them to appear on your page. This can include a variety of elements, such as text, images, buttons, and more.
One of the key advantages of this feature is that it allows for real-time editing. This means that as you make changes to your page, you can see those changes reflected immediately. This makes it easy to experiment with different designs and fine-tune your pages until they look just right.
It offers a variety of templates to help you get started, including a template kit and starter templates. These templates provide a pre-designed layout that you can customize to fit your needs, making it easy to create stunning websites. New templates are regularly added to the collection, so you always have fresh designs to choose from.
With just a click of a button, you can import these templates into your WordPress site. All of the templates are available in the WordPress repository, making them easy to access and install.
It makes it easy to create and customize professional-looking websites. Whether you’re a beginner or an experienced web designer, you can create stunning websites with ease using Maxi Blocks’ drag-and-drop editing and wide range of templates.
What are Maxi Blocks WordPress Gutenberg templates?
Maxi Blocks Gutenberg templates are pre-designed layouts that can be used with the Gutenberg editor in WordPress. The Gutenberg editor, introduced in WordPress 5.0, is a block-based editor that allows users to create content using a variety of different blocks.
These blocks can include things like text, images, headings, quotes, and more. Each block can be individually customized and arranged to create a unique layout for a page or post.
A Gutenberg template is a pre-designed arrangement of these patterns, Gutenberg block editor. These templates can be used as a starting point for creating a page or post, saving users time and effort compared to designing a layout from scratch. They can be particularly useful for users who are new to WordPress or who don’t have much design experience.
Gutenberg templates can be created and saved by users, or they can be provided by WordPress themes or plugins. Some themes and plugins offer libraries of Gutenberg templates, a Gutenberg template library, for users to choose from, covering a wide range of styles and use cases.
Benefits of using the Maxi Blocks plugin
Using Maxi Blocks Gutenberg templates in WordPress offers several benefits, especially for those who are not experienced in web design or who want to streamline their content creation process. Here are some of the key advantages:
- Saves Time: Pre-designed Gutenberg templates can significantly reduce the time it takes to create a new page or post. Instead of starting from scratch, you can use a template as a starting point and then customize it to fit your needs.
- Consistency: Using Maxi Blocks templates can help ensure consistency across your website. This is particularly useful for businesses, as it helps to maintain a consistent brand image across all pages and posts.
- Ease of Use: Maxi Blocks templates are easy to use, even for beginners. The Gutenberg editor’s block-based approach is intuitive and user-friendly, and templates make it even easier to create professional-looking content.
- Customization: While templates provide a pre-designed layout, they are also fully customizable. You can add, remove, or rearrange as needed, and you can adjust the design of individual items to fit your brand or personal style.
- No Coding Required: With Maxi Blocks Gutenberg templates, you don’t need to know how to code to create a beautiful website. This makes them a great option for small business owners, bloggers, and others who want to create a professional website without hiring a developer.
- Variety: There are thousands of Gutenberg templates available, covering a wide range of styles and use cases. Whether you’re creating a blog post, a product page, or a contact form, there’s likely a template that can meet your needs.
- Responsive Design: All Maxi Blocks Gutenberg templates are designed to be responsive, meaning they’ll look good on any device, from desktop computers to smartphones.
By using Maxi Blocks Gutenberg templates, you can streamline your content creation process, maintain a consistent look and feel across your website, and create professional-looking content without needing to know how to code.
Getting started with the default Maxi Blocks Gutenberg templates
Getting started with Maxi Blocks and its Gutenberg templates involves a few steps.
- Download and Install the Plugin: Visit the Maxi website or the WordPress plugin directory and download the Maxi plugin. Then, in your WordPress dashboard, go to “Plugins” > “Add New” > “Upload Plugin” and upload the Maxi Blocks plugin file. Click “Install Now” and then “Activate” once the installation is complete.
- Access Maxi Blocks: After activating the plugin, you should see a new menu item in your WordPress dashboard for Maxi. Click on it to access the plugin’s features.
- Browse the Template Library: Maxi Blocks should provide a library of pre-designed Gutenberg templates. Browse through these templates to find one that fits your needs.
- Import a Template: Once you’ve found a template you like, there should be an option to import it into your website. The exact process may vary, but typically it involves clicking an “Import” or “Use Template” button.
- Customize the Template: After importing the template, you can customize it using the Maxi Gutenberg editor. Add, remove, or rearrange as needed, and adjust the design of individual blocks to fit your brand or personal style.
- Publish Your Page or Post: Once you’re happy with your design, click “Publish” to make your page or post live.
Reusable blocks in Maxi Blocks are a powerful feature that can take your website design to the next level
These are blocks that you can create once and then use in multiple places across your website.
Here’s how they work:
- Create a Reusable Block: When you create a block that you think you’ll want to use again, you can save it as a reusable block. This could be anything from a call-to-action button to a complex layout of several nested blocks.
- Use Your Reusable Block: Once you’ve saved a block as a reusable block, you can insert it into any page or post on your website. It will appear in the block inserter along with the standard blocks.
- Edit Your Reusable Block: If you need to make changes to a reusable block, you can do so from any page or post where it’s used. The changes will apply to every instance of the block across your site.
- Convert to Regular Blocks: If you want to make changes to a reusable block in just one location, you can convert it to regular blocks. This will disconnect it from the other instances of the block, allowing you to make changes without affecting the rest of your site.
By using reusable blocks, you can create consistent designs, save time, and easily manage repeated elements across your site. This is a powerful tool that can help you take your website design to the next level.
Maxi Blocks provides a variety of resources to help users get the most out of their WordPress website and the Gutenberg block editor.
- Tutorials: Maxi offers tutorials that guide you through the process of using their tools. These tutorials can cover everything from basic usage of the block editor to more advanced topics like creating custom block patterns or using reusable blocks.
- Template Files: Maxi Blocks provides a library of template files that you can use as a starting point for your pages or posts. These templates include a variety of block patterns and layouts, and you can customize them to fit your needs.
- Screenshots: To help you choose the right template or understand a tutorial, Maxi Blocks provides screenshots. These can give you a clear visual understanding of what a template looks like or what a step in a tutorial involves.
- Latest Updates: Maxi regularly updates its tools and resources to ensure they’re up-to-date with the latest features and best practices of the Gutenberg block editor. You can usually find information about these updates on the Maxi Blocks website or within the plugin itself.
- Block Templates and Patterns: Maxi provides a variety of block templates and patterns that you can use in the Gutenberg editor. These can help you create professional-looking content more quickly and easily.
By using these resources, you can learn how to effectively use the Gutenberg block editor, create beautiful content with Maxi’ templates and patterns, and keep up-to-date with the latest features and best practices. Whether you’re new to WordPress or an experienced user, these resources can help you create a more effective and engaging website.
- https://wordpress.org/plugins/maxi-blocks/
- https://maxiblocks.com/home-page-coming-soon/
- https://maxiblocks.com/demo/
- https://maxiblocks.com/go/roadmap
- https://maxiblocks.com/go/help-desk
- https://maxiblocks.com/go/wordpress-plugin-changelog
- https://maxiblocks.com/go/maxi-discord
- https://twitter.com/maxiblocks
- https://maxiblocks.com/go/github-maxi-blocks
