Description
How to Style the Divi Theme Person Module – Free Falkor Person Module

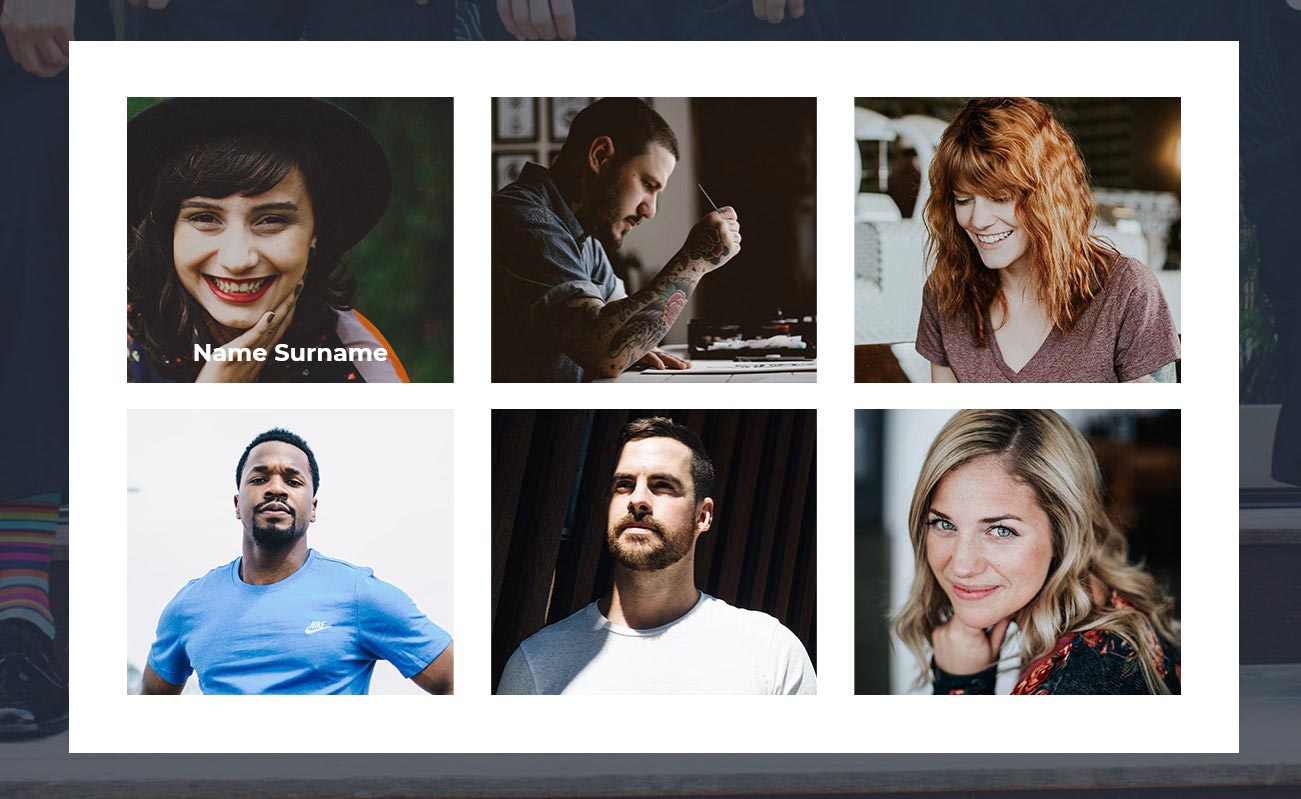
Free Falkor Divi Theme Person Module
Made in the Style of the Falkor Bundle! A free Divi Theme Person Module with a tutorial on how to style it. Designed in the style of the new Falkor Bundle, the spring 2018 UI Kit bundle, this divi person module is great for Divi Theme and Divi Builder users. This free tutorial on How to Style Divi Theme Person Module has been made to help you work more quickly and save you time and money. In an easy to follow tutorial that you can come back to any time you get stuck you will find useful ‘how to’ instructions.
Introduction
In this tutorial, you will learn how to create good looking Divi Theme Person module. The tutorial will be separated into several sections. The main sections you are going to learn about are:
- Creating structure and adding modules
- Customising Section, Row and Person Module
Section structure
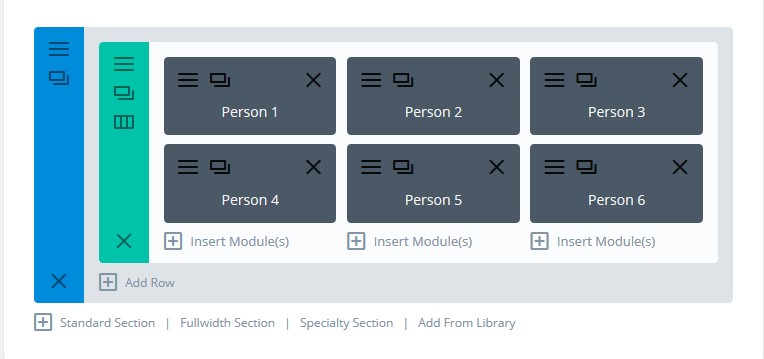
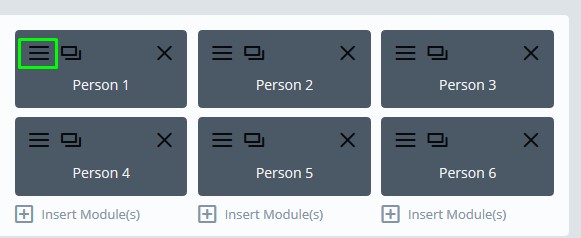
Go to the page where you would like to have the Person module displayed. Create a new standard section and click Insert Column(s). Choose 1/3 + 1/3 + 1/3. Using Divi theme page builder, add a Person module in each column. You can leave modules settings blank for now, as we are going to get to that later. Add another three Person modules, so you have a grid. You can also assign Admin labels to each module, but this is optional. Section should now look like this.

Falkor Person modules section structure
Section settings
The first thing we want to deal with are section settings. Click section settings icon:

section settings
Content tab – Add a background image. For this example, I am going to use this one: LINK. If you would like to, you can add any other background image of your own choice. You can also use a solid colour background, gradient, or leave the background blank. Design tab – Scroll to Spacing section. Add 60px to the Top and to the Bottom Custom Padding. Leave everything else as it is. Advanced tab – Assign a CSS class: person_1_f – In Custom CSS section, box “Before”, add this CSS:
content: "";
display: block;
background-color: #1f2532;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.7;
Row settings
Let’s also change a few row settings. Click the row settings icon:

Row settings
Content tab – Make the background white Design tab – Use Custom Width – Set to Yes. Make the Custom Width 1170px – Add Custom Padding to the row: Top: 2.9vw, Right: 3vw, Bottom: 3vw, Left: 3vw Click Save & Exit
Add CSS
Go to page settings:

Page settings
Grab this CSS code:
.person_1_f .et_pb_team_member:hover p.et_pb_member_position {
transition-delay: 0.5s;
}
.person_1_f .et_pb_team_member:hover .et_pb_member_social_links {
transition-delay: 0.7s;
}
.person_1_f p.et_pb_member_position,
.person_1_f .et_pb_member_social_links {
transform: translate(0, 150px);
transition: all .3s ease-out;
}
.person_1_f .et_pb_team_member:hover p.et_pb_member_position,
.person_1_f .et_pb_team_member:hover .et_pb_member_social_links {
transform: translate(0, 0);
}
.person_1_f .et_pb_team_member:hover .et_pb_team_member_description {
transition-delay: 0.2s;
transform: translate(0, 0);
}
.person_1_f .et_pb_team_member:hover:before {
opacity: 0.8;
}
.person_1_f .et_pb_team_member_image{
max-width: 100% !important;
}
.person_1_f .et_pb_team_member_image img {
display: block !important;
width: 100% !important;
}
/*Social links*/
.person_1_f .et_pb_member_social_links a:hover {
opacity: 0.5;
}
.person_1_f .et_pb_member_social_links a {
font-size: 16px;
}
/*Columns*/
.person_1_f .et_pb_row > .et_pb_column_1_4 {
width: 43.6% !important;
}
.person_1_f .et_pb_row > .et_pb_column_3_4 {
width: 56.4% !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3:nth-child(3n + 3) {
margin-right: 0 !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3 {
width: 31% !important;
margin-right: 3.5% !important;
}
/*Responsive*/
@media only screen and (min-width: 1930px) {
.person_1_f .et_pb_row{
padding: 50px !important;
}
.person_1_f .et_pb_team_member .et_pb_team_member_description {
padding-bottom: 50px !important;
}
.person_1_f .et_pb_team_member .et_pb_member_position {
padding-bottom: 25px !important;
}
}
@media only screen and (max-width: 1390px) {
.blurb_6_f .et_pb_column_2_3 .et_pb_row_inner {
padding-right: 40px;
}
.blurb_6_f .et_pb_column_2_3 .et_pb_row_inner {
padding-right: 40px;
}
.blurb_3_f .et_pb_row > .et_pb_column_1_3 {
padding-right: 13vw !important;
padding-left: 50px !important;
}
#page-container .person_1_f .et_pb_space {
margin-top: 0 !important;
}
#page-container .person_1_f .et_pb_team_member_description .et_pb_member_position {
font-size: 16px;
}
#page-container .person_1_f .et_pb_member_social_links {
margin-top: 3px !important;
}
#page-container .person_1_f .et_pb_team_member_description h4 {
font-size: 18px !important;
}
#page-container .person_1_f .et_pb_team_member_description {
padding: 0 15px 2vw !important;
}
#page-container .person_1_f .et_pb_promo_description h2 {
font-size: 30px !important;
padding-bottom: 20px;
}
.person_1_f .et_pb_team_member p.et_pb_member_position {
padding-bottom: 0 !important;
}
}
@media only screen and (max-width: 980px) {
.blurb_6_f .et_pb_row > .et_pb_column_1_3 {
display: none !important;
}
.blurb_3_f .et_pb_row {
max-width: 100% !important;
width: 100% !important;
}
/*Blurb 3*/
.blurb_3_f .et_pb_row > .et_pb_column_1_3 .et_pb_promo_description {
padding-bottom: 0 !important;
}
.blurb_3_f .et_pb_row > .et_pb_column_1_3 .et_pb_promo_description h2 {
padding-right: 0 !important;
}
.blurb_3_f .et_pb_row > .et_pb_column_1_3 .et_pb_promo_description {
text-align: center !important;
}
.blurb_3_f .et_pb_row > .et_pb_column_1_3 {
padding: 50px !important;
}
.blurb_3_f .et_pb_row .et_pb_row_inner:last-child {
margin-top: 0 !important;
margin-bottom: 40px !important;
}
.blurb_3_f .et_pb_row .et_pb_row_inner {
width: 90% !important;
margin: 40px auto 0 !important;
}
.blurb_3_f .et_pb_row {
max-width: 100% !important;
width: 100% !important;
}
#page-container .person_1_f .et_pb_row {
width: 90% !important;
padding: 20px;
}
.person_1_f .et_pb_row .et_pb_column_1_3 {
margin-bottom: 0 !important;
}
.person_1_f .et_pb_row .et_pb_promo_description {
padding-bottom: 0 !important;
text-align: center !important;
}
.person_1_f .et_pb_team_member p.et_pb_member_position {
padding-bottom: 0 !important;
}
}
@media only screen and (max-width: 767px) {
.blurb_6_f .et_pb_row_inner:last-child .et_pb_column_1_3:last-child {
margin-bottom: 0 !important;
}
.blurb_6_f .et_pb_row_inner .et_pb_column_1_3 {
width: 100% !important;
margin-right: 0% !important;
margin-bottom: 20px !important;
}
.blurb_3_f .et_pb_row_inner .et_pb_column_1_3 {
width: 100% !important;
margin-right: 0 !important;
}
.blurb_3_f .et_pb_row_inner:last-child .et_pb_column:last-child {
margin-bottom: 0 !important;
}
.blurb_3_f .et_pb_row_inner .et_pb_column {
margin-bottom: 20px !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3:last-child .et_pb_team_member {
margin-bottom: 0 !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3 .et_pb_team_member:last-child {
margin-right: 0 !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3 .et_pb_team_member {
width: 49% !important;
margin-right: 2% !important;
margin-bottom: 2% !important;
float: left;
}
.person_1_f .et_pb_row .et_pb_column_1_3 {
width: 100% !important;
margin-right: 0 !important;
}
}
@media only screen and (max-width: 480px) {
#page-container .blurb_3_f .et_pb_row {
width: 100% !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3:last-child .et_pb_team_member:not(:last-child) {
margin-bottom: 20px !important;
}
.person_1_f .et_pb_row .et_pb_column_1_3 .et_pb_team_member {
width: 100% !important;
margin-right: 0% !important;
margin-bottom: 20px !important;
}
}

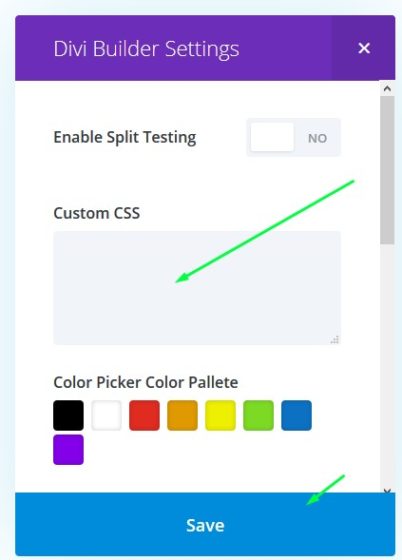
Custom CSS box
Paste it inside the Custom CSS box:
Person modules settings
Finally, let’s edit the settings for the Person modules. In this tutorial, we are going to update a single module, then you can just do the same for the rest of the modules. Even quicker would be if you would just duplicate the updated module and then edit the content of it. Let’s get started. Click Person module settings icon;

Person module settings
Content tab – Fill in the Name – Add the Position text – Optionally, add social network URL’s – Add person’s photo Design tab – Make the Title text: H4, Montserrat, Bold, 20px, white – Make the Body Text: Open Sans, Regular, 18px, white – In Custom Padding fields, add a zero value eveywhere Advanced tab Scroll down to Custom CSS section and c/p the CSS where it needs to be added. – In “Before” box, add this CSS code:
display: block;
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: #1f2532;
opacity: 0;
transition: all .3s ease-out;
z-index: 10;
overflow: hidden;
position: relative;
margin-bottom: 0 !important;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding-bottom: 3.1vw;
transform: translate(0, 100%);
transition: all .3s ease-out;
z-index: 10;
text-align: center;
padding-bottom: 12px;
padding-bottom: 2.6vw;
To review our full Terms & Conditions please click here.
Helpful Tips:
You need the Divi Theme for this product. Get it here
Images are for demo purposes only. Get your own copyright free images
Non-commercial use:
Use any free library item privately to
- Create or maintain personal websites
- Create or maintain your company websites
Commercial use:
You can charge a fee for websites you create, provided that you add value. Ideal for freelancers, marketers and agencies.
- Download unlimited library items
- Add value by changing text, images and/or colours
- Build or maintain unlimited websites
- Don't sell layouts "as is" in a store, or give it away free
What People Say
This plugin has really made me look like I know what I’m doing!
- Flynn
I have been with Divi Den from the get go. I am very hard to please, but they keep pleasing. I have yet to find anything nearly as good. I use DiviDen on everything. Keep going…
- Stephen Wilson wilsonswebs.co.uk
I’d recommend Divi Den Pro to any serious Divi user. I’ve used it extensively and confirm the layouts work well with Divi. The support team is responsive and overall, I’m happy with my decision to use Divi Den Pro.
- Keith Agnew mokalabs.com
It’s me, again praising all of you as usual. How you all manage to keep coming up with ideas that are even more awesome than the previous ones is just amazing. I’m sure I’ve mentioned this before but the only thing better than your designs is your support. It is among the best support I’ve ever experienced on consistent basis if not the best.
- Amit K
Best layout packs out there! So easy to use, so versatile! Amazing support!
- David O (FB permalink)
They create awesome layouts for non-CSS people and their support team is top-notch. VERY responsive and they have saved me on tough items I could not figure out. If you want to work with a winning team on anything DIVI, check Divi Den out. You will not be disappointed. Thank you so much, Divi Den for all your help and to Marko in support too!
- Sonia W
LOVE LOVE LOVE your solutions and generosity with the fantastic layout packs. Your team is solid with it's solutions and creativity. Thanks!
- Cr8tivmedia