Introduction to best Divi layouts
Divi has become a popular choice for website designers looking to create versatile and visually appealing layouts without needing to build everything from scratch. With a wide range of pre-built layouts and modules, Divi offers flexibility that can save a lot of time and effort. Its intuitive drag-and-drop builder means that both experienced designers and those just starting out can achieve professional results. Whether it’s for personal blogs or business sites, Divi’s capabilities make it a go-to tool for many web projects.
One of the reasons Divi stands out is the community around it, which has led to the creation of third-party tools and add-ons like Divi Den. These additional resources expand on what Divi can already do, offering even more options for customisation and specific use cases. This level of support has helped Divi evolve from a simple page builder into a comprehensive design solution. The combination of built-in features and external tools makes it easier to achieve a polished look without extensive coding knowledge.
As websites become more dynamic and user expectations grow, having the right layouts is essential for standing out. Divi’s library of layouts provides a strong foundation, allowing designers to mix and match different elements until they find the perfect setup. From landing pages to portfolios, the available options cater to a variety of needs, making it simple to get started and then refine based on feedback. This makes Divi a practical choice for those who want to focus on design without getting bogged down in technicalities.
1: Choosing layouts based on your project needs
Choosing the best Divi layouts is a crucial step when you’re starting any web design project, as it sets the visual tone and structure of your entire site. A well-chosen layout not only helps present your content in an engaging way but also supports the goals of your project, whether it’s generating leads, showcasing a portfolio, or promoting products. With Divi’s extensive library of layouts, you have plenty to choose from, making it possible to find a starting point that aligns with almost any design vision you have in mind. Getting the initial layout right can streamline the entire design process, saving you from making multiple adjustments later.

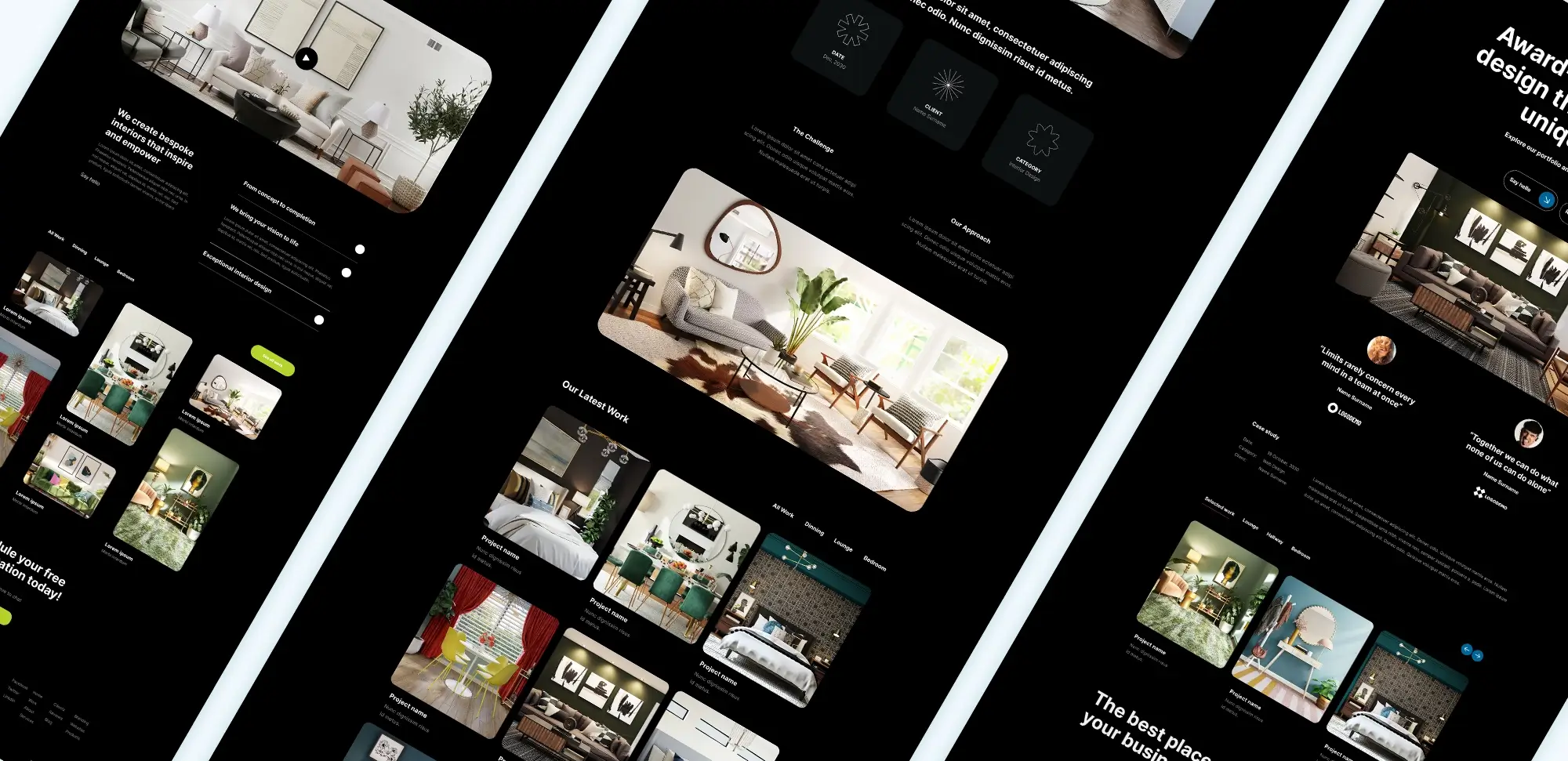
Divi Layout Options
Divi’s variety of options means that every aspect of your design can be tailored to fit a specific purpose. It’s not just about choosing something that looks good; it’s about finding a layout that meets the functional needs of your site. This includes considering elements like navigation structure, content hierarchy, and user experience. A portfolio site, for example, will need a layout that prioritises image galleries, while a website for a small business might need sections for case studies and testimonials. Taking the time to align your layout with the needs of the project can help you achieve a more cohesive and effective design.
Consider design goals to match your brand style
Divi layouts offer a strong starting point, but they need to be aligned with your overall brand style to create a unified look that resonates. This means considering colours, typography, and imagery that match your brand’s identity, along with ensuring that the visual hierarchy is clear. Small tweaks in layout structure, such as adjusting spacing or reorganising elements, can make a big difference, helping ensure that every section feels cohesive and on-brand while maintaining a professional finish.
Look for flexibility to suit different content types
Divi’s layouts are adaptable, allowing sections to be swapped out depending on the type of content you’re using. This flexibility makes it easy to modify layouts as new requirements emerge, providing you with a solid foundation that can be adjusted to meet changing needs without having to start from scratch each time. Using resources like Divi Den, you can further expand these layouts with pre-built sections that add extra versatility, making it simpler to customise designs to fit specific content needs.
2: Customising layouts for a unique look
Customising layouts is where Divi really shines, offering extensive options to create a truly unique look. The built-in module settings provide an easy way to adjust elements like spacing, colours, and fonts, giving complete control over the visual details. This flexibility means that no two sites have to look the same, even when starting from the same base layout. By using tools like Divi Den, designers can add pre-built sections that fit seamlessly into existing layouts, enhancing the customisation process even further.

Divi theme layout customisation
One of the simplest ways to make a layout your own is by adjusting Divi’s module settings. With just a few tweaks, elements like buttons, sliders, and headers can be altered to match the overall aesthetic. This customisation helps maintain a consistent style while allowing room for creative expression. Since these changes can be applied individually or across entire sections, it’s easy to experiment with different looks without affecting the rest of the site’s structure.
Use Divi’s module settings for adjustments
Divi’s module settings allow for detailed customisation, making it easy to refine individual elements like buttons or forms to better suit the overall look. Adjustments can be made quickly, allowing designs to evolve without needing complex changes to the underlying layout. Each module comes with its own set of controls, making it simple to adjust spacing, add animations, or change alignment. This approach lets designers fine-tune the site to create a balanced and engaging layout that complements the content.
Incorporate your own media to personalise
Bringing in your own media, such as brand-specific images or custom graphics, adds a personal touch and makes the design feel more authentic. Using unique visuals helps reinforce the message of the site and ensures that it reflects the identity and tone of the brand. Swapping out generic placeholders for customised content can immediately transform the feel of the layout, making it more memorable. Whether using custom photography or branded icons, incorporating original media is an easy way to personalise the site while enhancing its overall aesthetic appeal.
3: Popular layout categories to explore
Divi gives you a broad selection of layout categories, catering to different website types and industries. These layouts are designed to address common needs, making it easier for you to get started with a solid structure. From high-impact homepages to visually stunning portfolios, each category is crafted to provide the essentials needed to communicate a clear message. This variety offers you a starting point that matches the type of project you’re working on, helping reduce the time spent setting up the initial design.

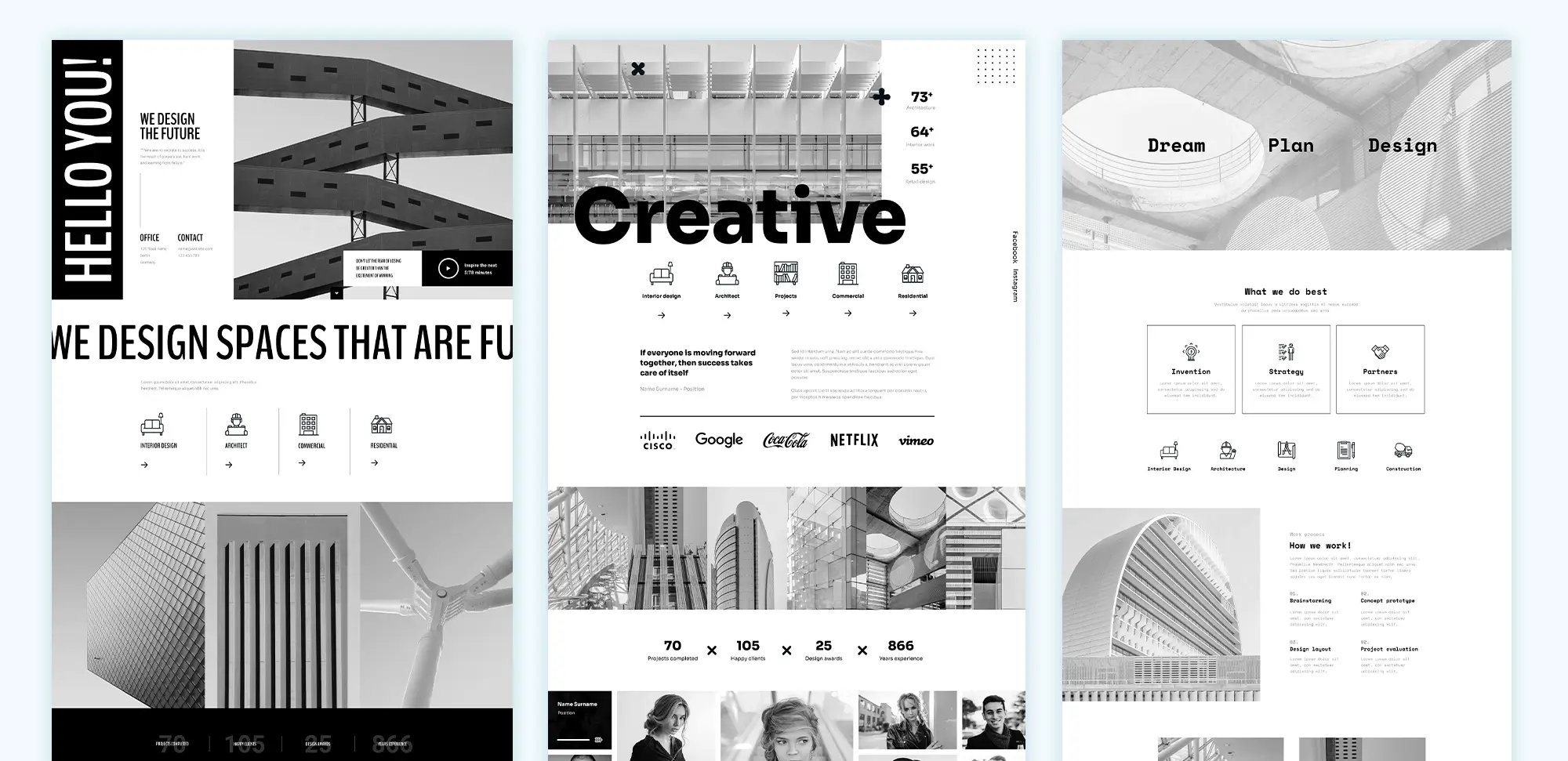
Popular Divi Layout Categories
Homepages, portfolios, and landing pages are some of the most popular layout categories you’ll find in Divi’s library. Homepage layouts typically include eye-catching hero sections, featured content areas, and calls to action, making them ideal for setting the tone of your site. Portfolios, on the other hand, prioritise image galleries and showcase sections, providing a structured way to highlight your creative work. Landing pages focus on guiding visitors towards a specific action, such as signing up for a newsletter or downloading a resource, using streamlined layouts that keep distractions to a minimum.
Homepages, portfolios, and landing pages
These are the go-to categories for most web design projects, covering a broad range of needs. Homepages establish the first impression, portfolios highlight your creative work, and landing pages direct visitors to take a specific action, making them versatile starting points. Each category serves a different purpose, whether you’re building brand awareness or showcasing individual talents. With the flexibility Divi offers, you can easily modify these layouts to emphasise the most important aspects of your content, ensuring they meet your project’s goals.
Niche-specific layouts for various industries
Niche-specific layouts are built with industry needs in mind, saving you time by incorporating features unique to each field. These ready-made layouts make it easier to create sites that feel relevant and targeted, reducing the need for custom design work. For instance, layouts for fitness sites may include class schedules and trainer profiles, while restaurant layouts might feature menu sections and reservation forms. By starting with a niche-focused layout, you can spend less time on structural changes and more time refining the details to suit your business’s personality.
4: How does Divi fit into the web design landscape?
Divi fits into web design perfectly for anyone looking to build flexible, professional sites with ease. Since it’s created by Elegant Themes, you get more than just a typical page builder. You’re working with a tool that provides a comprehensive set of features designed to help you build fully customised sites without needing advanced technical skills. Whether you’re a solo designer, a business owner, or managing multiple sites, Divi offers a solid framework for creativity that allows you to bring your vision to life. Its versatility means that you can tackle projects of all sizes, from small blogs to complex business websites.

Divi Theme Integration with WordPress
Elegant Themes as the creator of the Divi Theme
Elegant Themes, the team behind the Divi Theme and Divi layouts, has been a well-known name in the WordPress world for over a decade. They’ve built a reputation for creating themes and plugins that simplify design while offering plenty of creative control. Divi is their flagship product, reflecting their goal of making complex web design accessible for everyone. With ongoing updates and support, you can trust that Divi will stay up-to-date with the latest WordPress features. You can even take it a step further by using add-ons like Divi Den, which gives you access to pre-made layouts and sections that speed up the design process and add extra layers of customisation.
The number 1 CMS WordPress
WordPress powers over 40% of all websites, making it the most widely used CMS around. Its popularity comes down to being open-source, highly customisable, and supported by an enormous library of plugins and themes. Divi’s deep integration with WordPress means you’re getting the best of both worlds: powerful design tools and the flexibility of WordPress itself. With the Divi builder, you can create custom layouts, modify site structures, and build unique designs without having to write a single line of code. This combination makes WordPress and Divi ideal for building sites that grow with you, whether you’re just getting started or scaling up your business online.
Final thoughts
Using the right Divi layouts can make a big difference in how your project comes together. Whether you’re focusing on visual appeal, functionality, or both, having a strong layout from the start sets the foundation for a polished and professional design. With Divi’s wide range of pre-made options, you have the flexibility to experiment and find the best fit for your needs without being locked into a single look.

Final Thoughts on Divi
As your project evolves, Divi’s customisation options allow you to adapt the layout to reflect your changing goals. You can easily modify colours, fonts, and sections to keep everything aligned with your brand’s identity. This kind of flexibility is what makes Divi stand out, giving you the power to build a site that not only looks great but also serves its purpose effectively. With add-ons like Divi Den, you can even expand your layouts further by incorporating new pre-built sections that bring fresh elements to your designs.
By combining the strengths of Divi layouts with WordPress’s capabilities, you’re equipped to handle projects of any scale, from personal blogs to full-scale business websites. Whether you’re tweaking an existing layout or starting fresh, the combination of Divi’s tools and resources like Divi Den will help you create something that stands out and meets the expectations of your audience.
FAQs
What are Divi layouts?
Divi layouts are pre-designed templates that you can use to build different sections or entire pages for your website. They save time and offer a strong starting point for customising your design.
Can you customise Divi layouts?
Yes, Divi layouts are fully customisable using the Divi Builder’s module settings. You can change colours, fonts, and spacing, or even add new sections.
Why should you use Divi layouts?
Divi layouts simplify the design process by providing ready-made structures for different content types. This allows you to focus more on refining your design instead of building from scratch.
What types of Divi layouts are available?
Divi offers layouts for a variety of purposes, including homepages, portfolios, landing pages, and niche-specific designs. This variety makes it easy to find layouts tailored to your project’s needs.
Can you use Divi layouts on any WordPress theme?
Divi layouts work best when used within the Divi Theme or with the Divi Builder plugin. Using them on other WordPress websites may result in limited functionality or styling issues.
How does Divi Den work with Divi layouts?
Divi Den offers a range of pre-built sections and modules that can be added to Divi layouts. This makes it easier to extend your design options without needing to build new sections manually.
Is Divi suitable for beginners?
Yes, Divi is designed to be user-friendly, with a drag-and-drop builder that makes it accessible for beginners. The wide range of pre-made layouts helps simplify the design process, particularly for those new to WordPress website design.
What industries are Divi layouts good for?
Divi layouts are versatile and can be used for various industries like restaurants, fitness, real estate, and more. You can select niche-specific layouts that come with elements tailored to these fields, making Divi one of the best choices for WordPress website designers working across different sectors.
Do you need coding skills to use Divi layouts?
No, you don’t need coding skills to use or customise Divi layouts. The Divi Builder provides all the tools needed to modify layouts without touching a single line of code. This feature is one reason why WordPress website builders frequently recommend Divi for those looking to create professional websites quickly.
Are there alternatives to Divi for page building?
Yes, there are several alternatives to Divi and Elementor for page building. Elementor alternatives offer different features and functionalities depending on what you need for your website. However, Divi remains one of the top choices for its ease of use and powerful customisation options.
Does Divi Den work with MaxiBlocks?
No, Divi Den is designed to work with Divi, which is based on the WordPress classic editor, while MaxiBlocks is built specifically for the Gutenberg block editor. They operate on different platforms within WordPress, so they aren’t compatible.