How to Style the Divi Theme Call To Action Module

For Divi Theme and Divi Builder users. This free tutorial on How to Style Divi Theme Call To Action Module has been made to help you work more quickly and save you time and money. In an easy to follow tutorial that you can come back to any time you get stuck, you will find useful ‘how to’ instructions.
Introduction
In this tutorial, you will learn how to create a good looking Divi Theme CTA module. The tutorial will be separated into several sections. The main sections you are going to learn about are:
- Creating section structure and adding CTA module
- Customising Section, Row and CTA module
Creating section structure
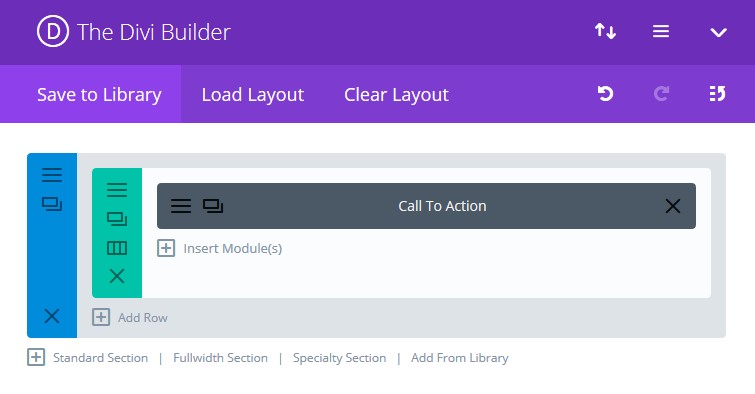
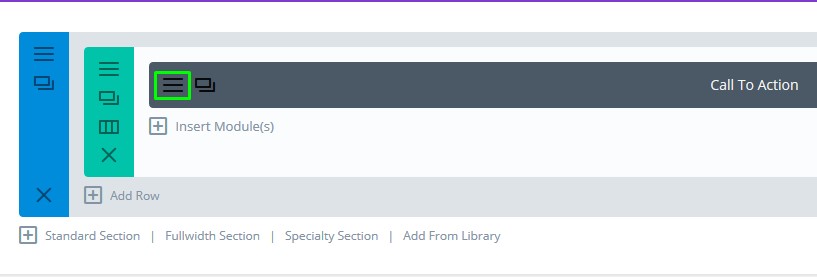
Add a new section and click Insert Column(s). Choose the first (blank) option.
Then click Insert Module(s) and choose Call To Action. Leave Module options as it is for now, as we are going to get back to that later.
Click Save & Exit.
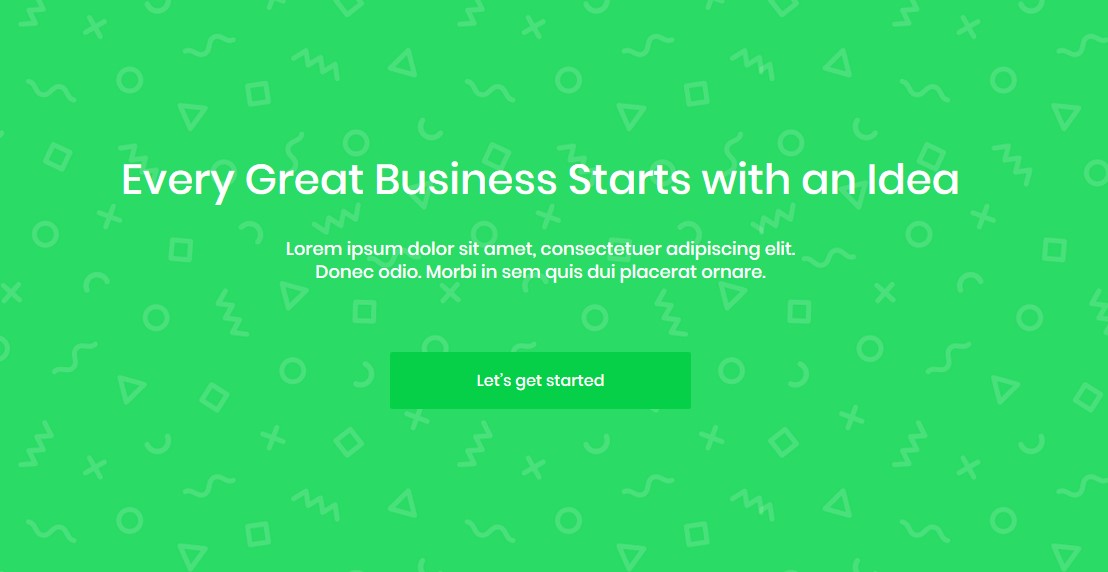
Your section should now look like this:

Section Structure
Section settings
Let’s first edit some section settings. Click section settings icon:

section settings
Design Tab
Scroll down to Spacing section and add the padding values as follows:
Top: 18.5vh, Bottom: 30vh. Leave Right and Left fields blank.
Advanced Tab
Assign this CSS class: day6-cta day6-cta2
Click Save & Exit.
Row settings
Now let’s edit Row settings. Click the settings icon:

row settings
Content Tab
Add a background image to this row. This is the image I am going to use in this example: Background Image
Set Background Image Repeat option to: Repeat.
Design Tab
- Set Row Alignment option to Center.
- Make This Row Fullwidth – Set to YES
- Use Custom Gutter Width – Set to YES and set Gutter Width to 1
- In Spacing section, make Right and Left Custom Padding: 0px. Leave Top and Bottom blank
Click Save & Exit.
Add CSS
Copy the CSS code below and see the instructions where and how to paste it.
/*** === Free Divi Call to Action Module - Day Six of Divi Den’s Twelve Days of Freebies Xmas Cheer === ***/
/*** https://seku.re/xmas-day6 - Download The Latest Freebie Version Here ***/
/*** https://seku.re/divi-den - Designed, Built & Created By Divi Den ***/
/*** https://seku.re/get-divi - Get The Divi Theme - Buy, Renew Or Upgrade ***/
/*** https://seku.re/showcase - Submit Your Site and WIN! - Free Entry ***/
/*** https://seku.re/kb - Go To Divi Den Knowlege Base ***/
/*** https://seku.re/support - Get Support Here ***/
/*** = Try Our Most Used Services, Risk Free - You Will LOVE It! = ***/
/*** https://seku.re/unlimited-backup - Get Unlimited Automatic Computer Backups (incl. connected drives) for just $5 per month - 14day trial ***/
/*** https://seku.re/css-primer - Master CSS with Eddie Irvin or Learn anything with 1000s of video courses. 2 Months Free then just $10p/m. Video on demand Desktop, Mobile & Tablet. No commitments. Cancel anytime. ***/
/*** https://seku.re/logojoy - Artificial Intelligence (AI) Logo Designer - Free to make - Pay only when you want it. ***/
#page-container .day6-cta3 .et_pb_column_1_4:last-child {
margin-right: 0 !important;
}
#page-container .day6-cta3 .et_pb_column_1_4 {
width: 18% !important;
margin-right: 2.4% !important;
}
#page-container .day6-cta3 .et_pb_column_1_2 {
width: 60% !important;
margin-right: 1.6% !important;
}
@media only screen and (min-width: 1930px) {
.day6-cta3 .et_pb_row {
padding: 120px 25vw !important;
}
.day6-cta1 .et_pb_row {
padding: 80px 0 !important;
}
.day6-cta2 .et_pb_promo_description h2,
.day6-cta2 .et_pb_promo_description {
padding-bottom: 50px !important;
}
.day6-cta{
background-size: cover !important;
background-position: top center !important;
}
}
@media only screen and (max-width: 1600px) {
.day6-cta3 .et_pb_row {
padding: 80px 10vw !important;
}
}
@media only screen and (max-width: 1390px) {
.day6-cta3 .et_pb_row {
padding: 80px 2vw !important;
}
}
@media only screen and (max-width: 980px) {
.day6-cta3 .et_pb_row {
display: block;
text-align: center;
padding: 60px 20px !important;
}
#page-container .day6-cta3 .et_pb_column_1_2 .et_pb_text {
text-align: center !important;
margin-bottom: 30px;
}
#page-container .day6-cta3 .et_pb_column_1_2 {
width: 100% !important;
margin-right: 0 !important;
}
#page-container .day6-cta3 .et_pb_column_1_4 {
display: inline-block;
float: none;
width: 48% !important;
margin-right: 2.4% !important;
max-width: 190px;
}
}
@media only screen and (max-width: 480px) {
.day6-cta3 .et_pb_row {
padding: 40px 20px !important;
}
#page-container .day6-cta .et_pb_promo .et_pb_button.et_pb_promo_button {
padding: 10px 15px !important;
}
#page-container .day6-cta3 .et_pb_column_1_4 {
width: 100% !important;
margin-right: 0 !important;
}
#page-container .day6-cta3 .et_pb_column_1_4:last-child {
margin-top: 15px;
}
#page-container .day6-cta2 .et_pb_row,
#page-container .day6-cta3 .et_pb_row {
width: 100% !important;
}
}
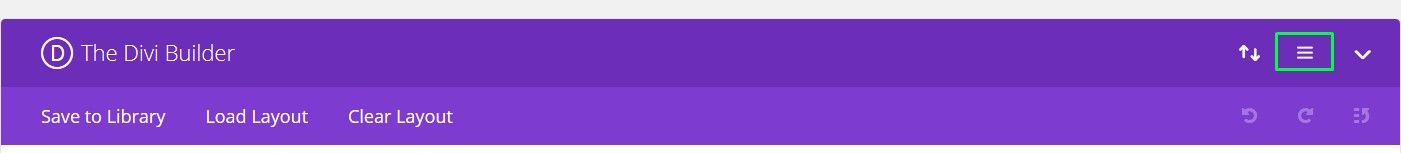
Go to Page settings:

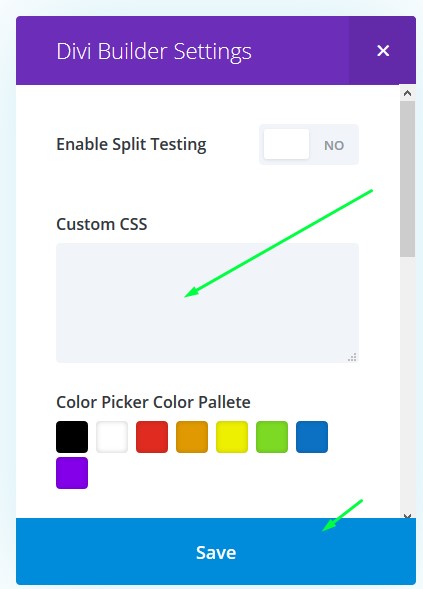
Paste the CSS inside Custom CSS box:

Click Save & Exit.
CTA settings

CTA settings
Content Tab
- Add a Title
- Add Button text
- Add some content in Content section
- Make sure to Include the Button URL
- Use Background Color – Set to NO
Design Tab
- Title Text should be: h2, Poppins, Medium, text alignment – centered. Font size should be 42px for the Desktop, 36px for the Tablet, and 28px for the Smarthpone. Make Title text colour white.
- Body Text: Poppins, Medium, center aligned, 18px, white
- Use Custom Styles for Button – Set to YES.
- Set button text size to 16px. Button text colour should be white. Button background colour: #06d048. Border width: 0px, border colour: white, border radius: 2px, Button font should be: Poppins, Medium. Button hover text colour: #06d048, Button hover background colour: #fff, Button hover border colour: #000. Button alignment: center.
Show Button Icon – Set to NO - In Spacing section, make Right and Left Custom Padding: 20px, leave Top and Bottom padding blank
Advanced Tab
– Scroll to Promo Description box and paste this CSS
padding-bottom: 3.5vw;
– In Promo Button box, paste this:
padding: 0.8vw 4.5vw !important;
– In Promo Title:
padding-bottom: 1.9vw;
Click Save & Exit.
Having problems with the Divi Theme Builder? Check this article for help
