Divi Layout Packs for Divi Theme Users
How We Make Our Divi Products for Divi Theme Users
Web Design Aids For WordPress and Divi Theme Users
We were recently interviewed for the purposes of the story of Divi Den becoming a case study on the innovative Side Hustle School (link: https://sidehustleschool.com/) podcast. This is a project thought up and run by Chris Guillebeau and his fabulous team.
As part of this interview process we were asked some interesting questions. We think that both the questions and our answers are worth sharing.. We have been asked these questions and more quite often. You might be interested in the answers!
Here are the questions and our answers.
What kind of programs and/or apps do you use in order to create the kits?
- Design Software: Adobe Photoshop & Adobe Animate CC
- Development: A variety of code editing tools. Our developers use what works best for their work flow – one is www.sublimetext.com/ other is Adobe Dreamweaver.
- Web Platforms: WordPress – WordPress is open source software you can use to create a beautiful website, blog, or app. And the Divi Theme – The Leading WordPress Theme and Visual Page Builder. These two platforms combined are our niche. WordPress is free and open source. Divi requires an affordable license. This combination (WordPress and Divi) gives incredible flexibility, customisation and speed of development for a whole range of users. From DIY people, Online marketers, Free Lancers, Small studios to Agencies. Whatever the skill level of the user – with some focused effort one can build amazing things fast and easy.
And what does the process of building them look like?
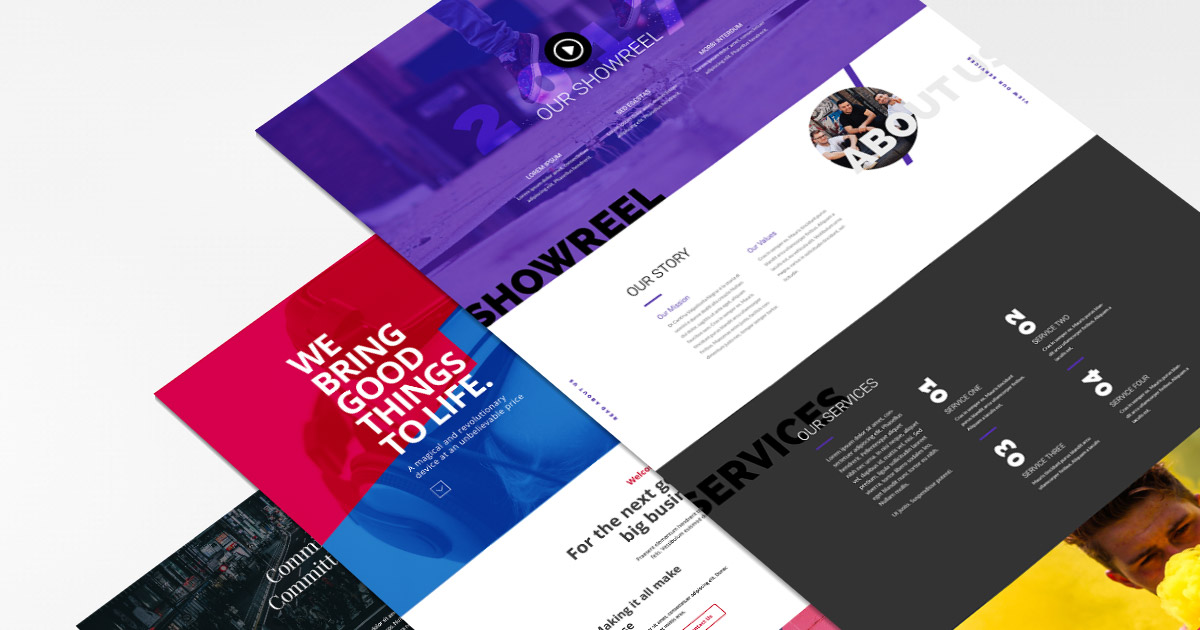
- Our lead designer (with 18 years design experience) does research and plans a bundle/kit around everything one might need for a website. Those can be specific features like headers, footers, contact forms, galleries etc. In the context of the Divi Page Builder, these are called “Modules”. They are the building blocks of website. These modules combine to make complete functional page layouts like a homepage, a services page, contact page or a landing page for example. So our designer chooses a design style and then applies that through every component in the bundle. She makes PSD design for all of it. Could be up to 60 PSD designs.
- Next our coders slice it all up. Then they start building it on a development site so all designs become pixel perfect fully functional replicas of the designs. There is a lot of work that goes into this. We make sure code is added to work perfectly on mobile and tablet devices (responsive). Then we test in all common browsers.
- Next we label all modules on the admin side so users can easily match the names to the designs. This makes it easier to update and edit for users.
- Then we make tutorial videos for all of it with Knowledge Base articles to guide users how to install, and modify the modules. And customise layouts to their needs.
What exactly are the kits themselves? Are they essentially templates and PSD files that they can then build into the backend?
- The kits are the fully functional building blocks of a website which are imported as a Library item to the website. They can be mixed and matched to build any page. The page layouts (page templates) specifically help DIY users and marketers who want to just click and import a pre-built page (like a homepage). After importing the page layout they can easily change text, colours, images etc using the Visual Builder – here is a 1 min video that explains the visual builder. https://youtu.be/q9XI0Lo-SWE . This is huge for people because it’s much easier to customise visually.
- Advanced designers want PSDs so they can customise and do mock-ups. But most people don’t want it or need PSDs.
Also, how do you determine pricing for your products?
- Good question! Our designer started out with the goal to build a bundle that would make you go “wow, I have to have this. This is just such good value for money and I can use it in so many ways, I have to buy it” That is the price point we chose. In fact our first product the Unicorn Bundle kind of set the price as our customers told us it was total value for money. This was our first product: unicorn.divi-den.com/ Note it has 83 modules and our second one is here: mermaid.divi-den.com. They have magic names as we hope to give people a bit of magic to work with! Pixie is the next one and will hopefully launch in November this year.
- So the bundle gets completed – we sit down and look at all the components in it – and then ask “what price will make it irresistible” but still give us a good enough return. And that’s the price point we choose.
- We also have a good feel for the market in general, cost of themes, cost of templates etc. So we include this in our thinking.
- Our customers also give us great feed-back by what they buy and how they buy and how quickly they snap up offers. We watch this very carefully.
Who are our products for?
We have two distinct audiences. On the one hand we have experienced web designers who know their way around the Divi Theme and WordPress. They love working with the source files and enjoy adapting our designed and built modules to their particular projects whether an own site or a client one.
On the other hand we have fairly new web designers. They might have built a website using free WordPress templates or even gone as far as buying a child theme. These newbies often ask very basic questions on how to use our products or even how to use some of the design tools such as Photoshop.
The Newbies obviously require a huge amount of hand holding and we end up teaching them how to do web design. From scratch in some instances. This wasn’t something we anticipated. It does mean that the support requests and feed-back provide us with invaluable information and enables us to constantly improve on our products making them easier to use.
What’s next?
What’s next in the Divi Den journey and for all of our WordPress and Divi Theme users? More and better products for web designers. The aim is to make life easier and enable a quicker work process. That’s what we wish for our customers!
What People Say
This plugin has really made me look like I know what I’m doing!
- Flynn
I have been with Divi Den from the get go. I am very hard to please, but they keep pleasing. I have yet to find anything nearly as good. I use DiviDen on everything. Keep going…
- Stephen Wilson wilsonswebs.co.uk
I’d recommend Divi Den Pro to any serious Divi user. I’ve used it extensively and confirm the layouts work well with Divi. The support team is responsive and overall, I’m happy with my decision to use Divi Den Pro.
- Keith Agnew mokalabs.com
It’s me, again praising all of you as usual. How you all manage to keep coming up with ideas that are even more awesome than the previous ones is just amazing. I’m sure I’ve mentioned this before but the only thing better than your designs is your support. It is among the best support I’ve ever experienced on consistent basis if not the best.
- Amit K
Best layout packs out there! So easy to use, so versatile! Amazing support!
- David O (FB permalink)
They create awesome layouts for non-CSS people and their support team is top-notch. VERY responsive and they have saved me on tough items I could not figure out. If you want to work with a winning team on anything DIVI, check Divi Den out. You will not be disappointed. Thank you so much, Divi Den for all your help and to Marko in support too!
- Sonia W
LOVE LOVE LOVE your solutions and generosity with the fantastic layout packs. Your team is solid with it's solutions and creativity. Thanks!
- Cr8tivmedia